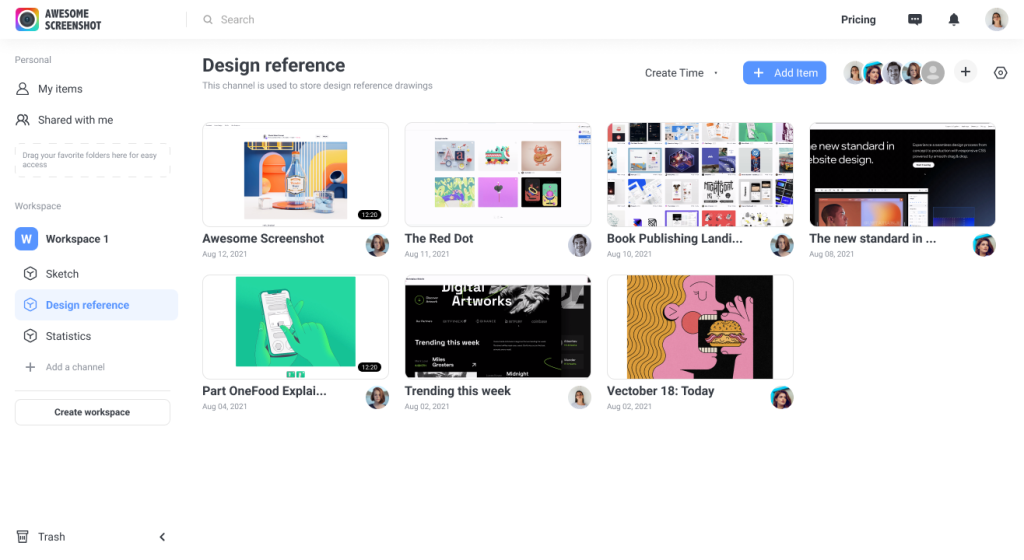
Tired of searching through cluttered channels? Say hello to a more streamlined work experience with our latest update in the workspace!
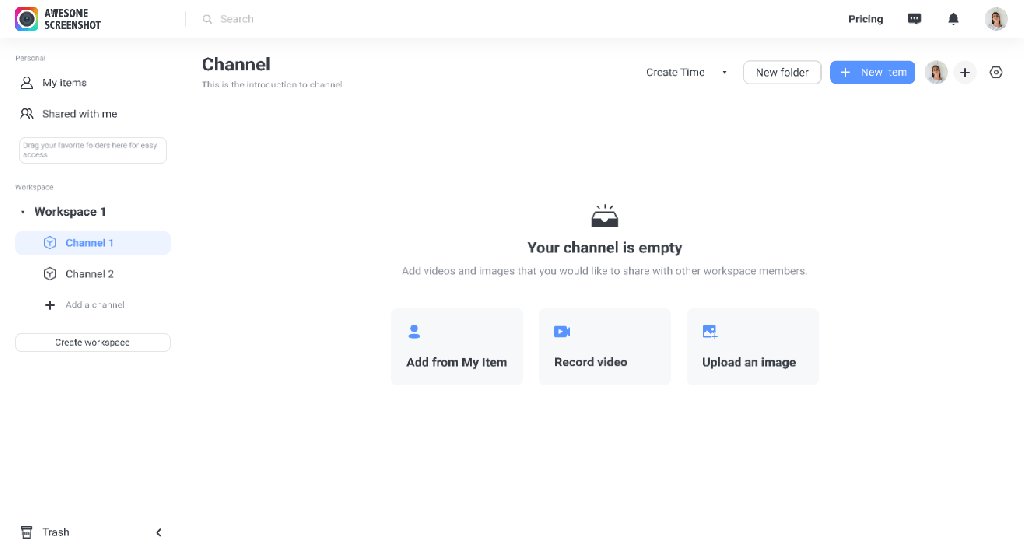
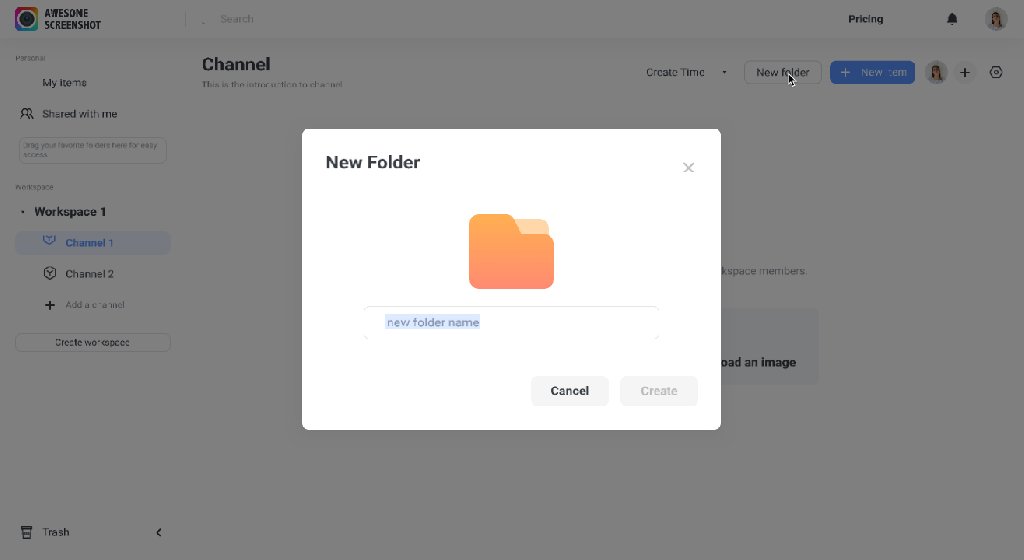
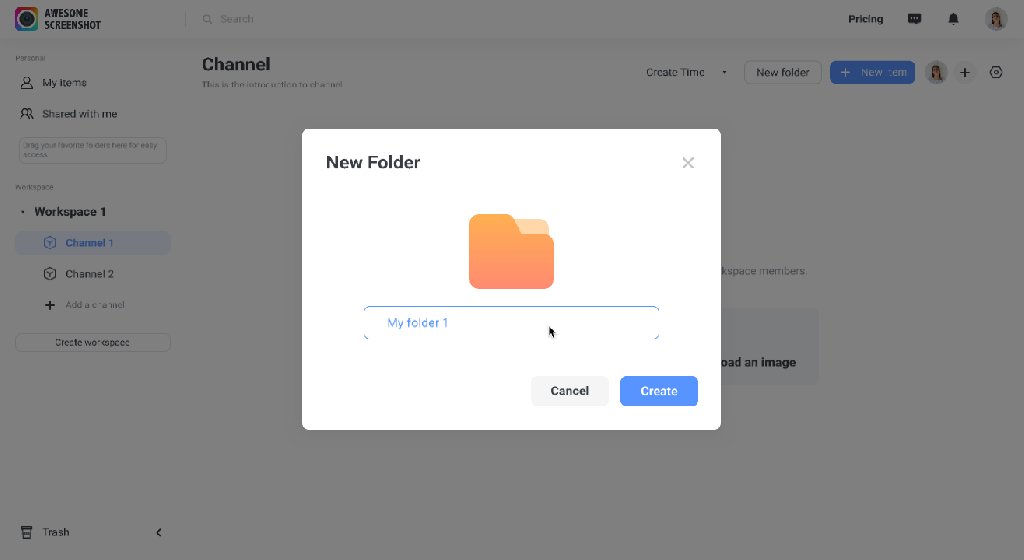
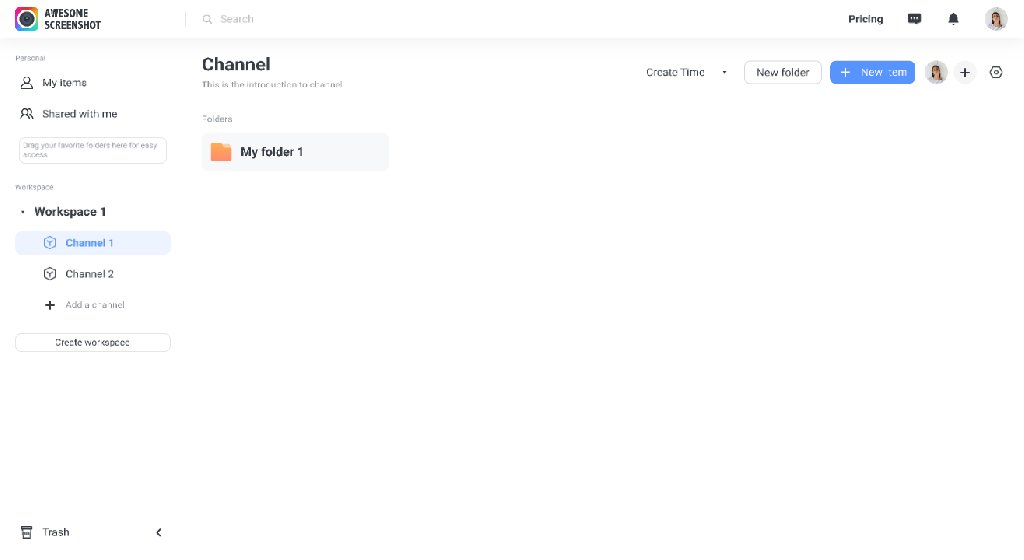
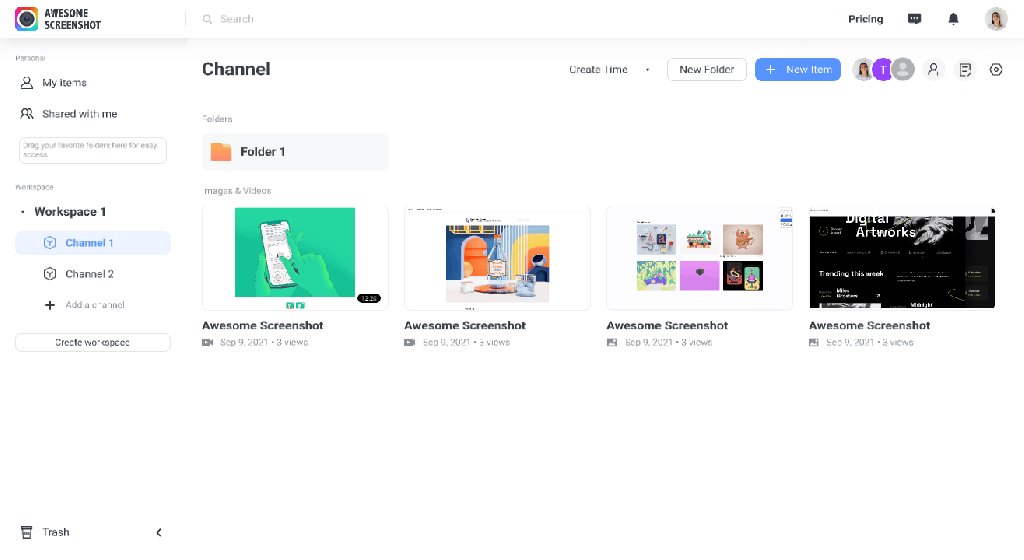
Add new folders to organize items for your team:
Simply clicking New Folder button on the top right of the page, you can manage screenshots and screen videos for your team like a pro. Plus, with the new ability to upload directly from your computer, you can also share all kinds of images and videos with your team, not just screenshots and screen videos.

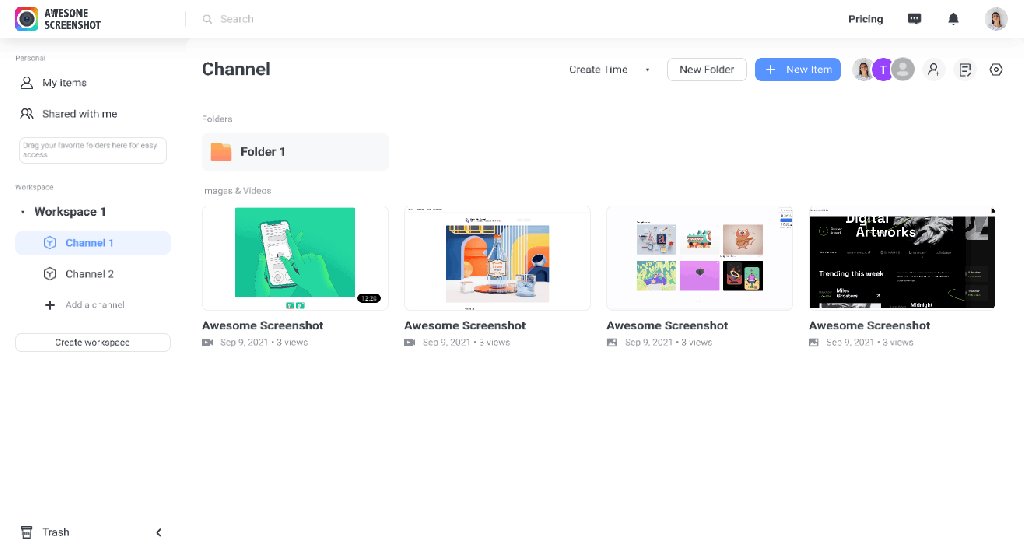
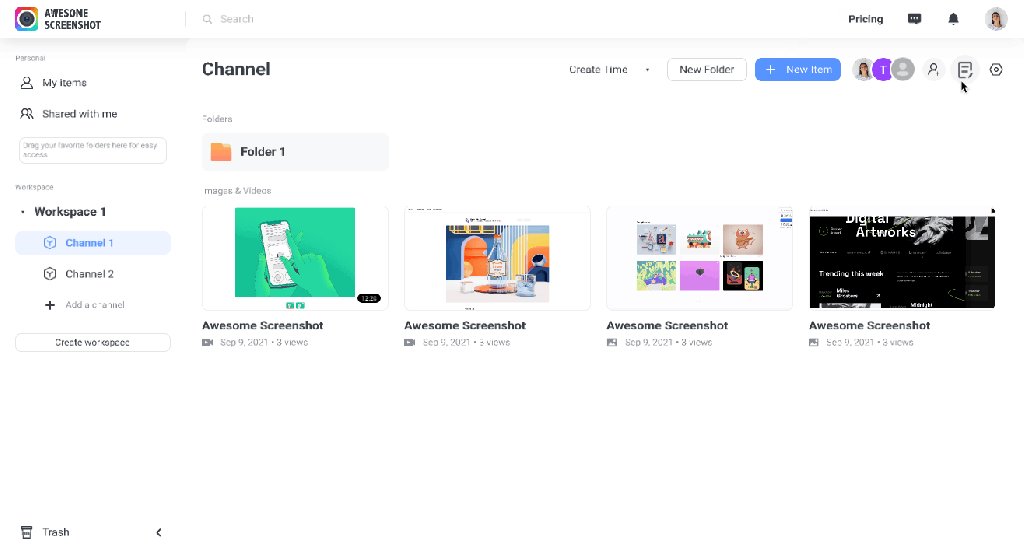
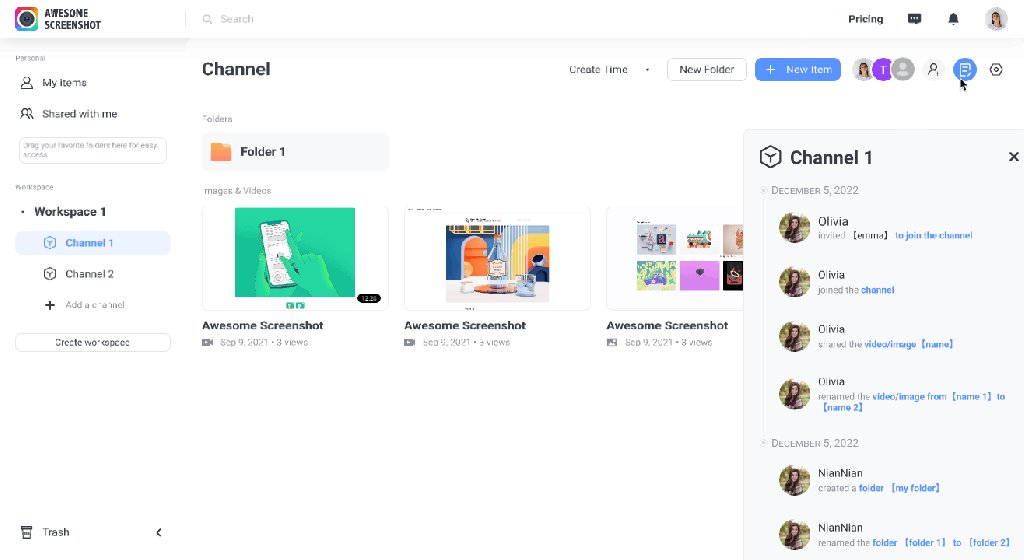
Review team activities in one place:
Easily track updates and review your workspace’s history by accessing the activity feature located in the navigation bar right after Settings. You can also view all changes made to a specific channel by checking the Activity tab on the top right of each channel’s page. Stay on top of all changes and updates with our new activity feature!

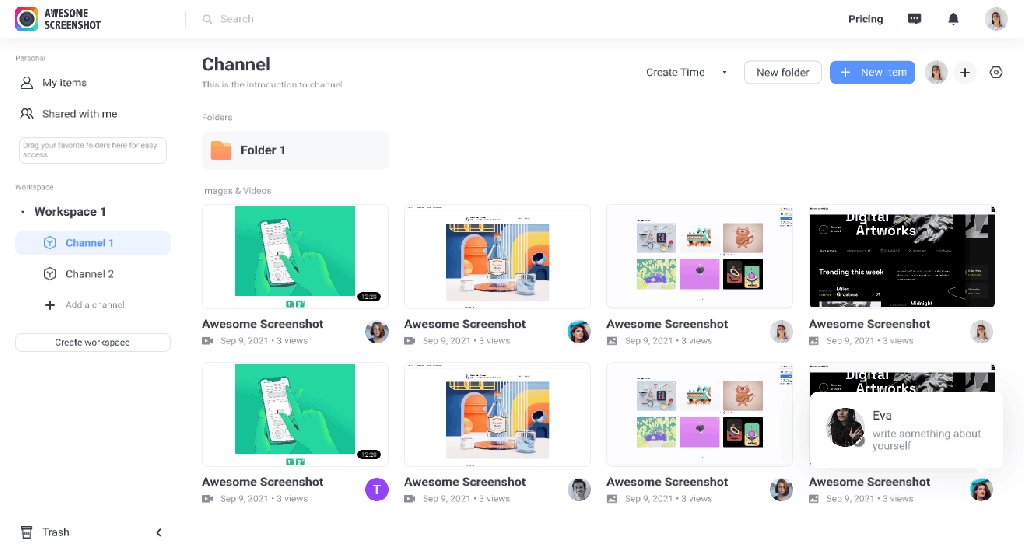
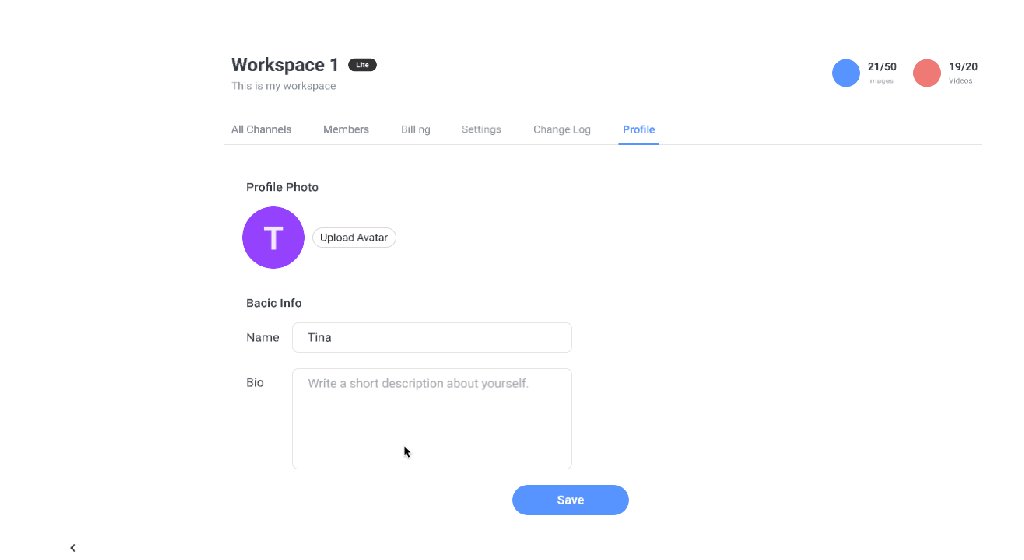
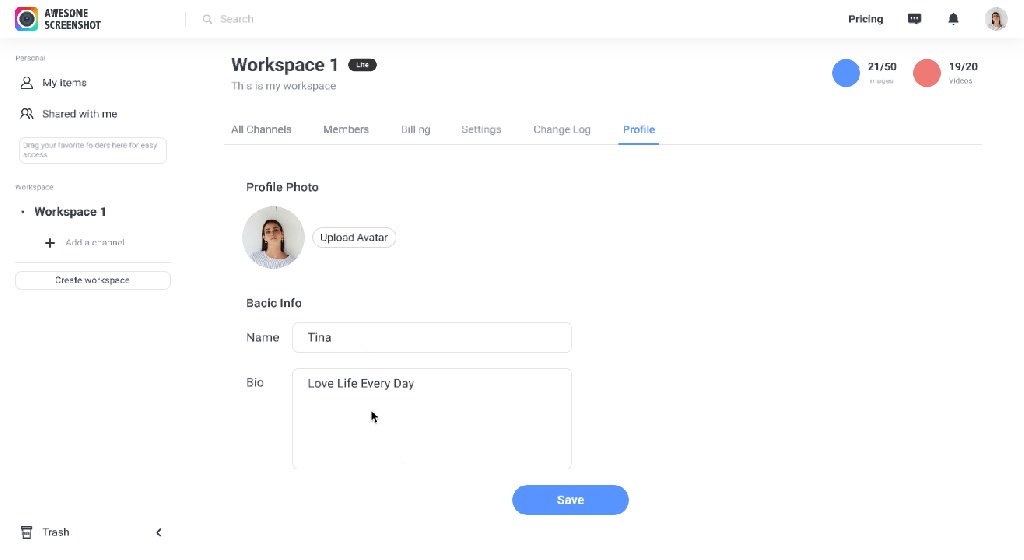
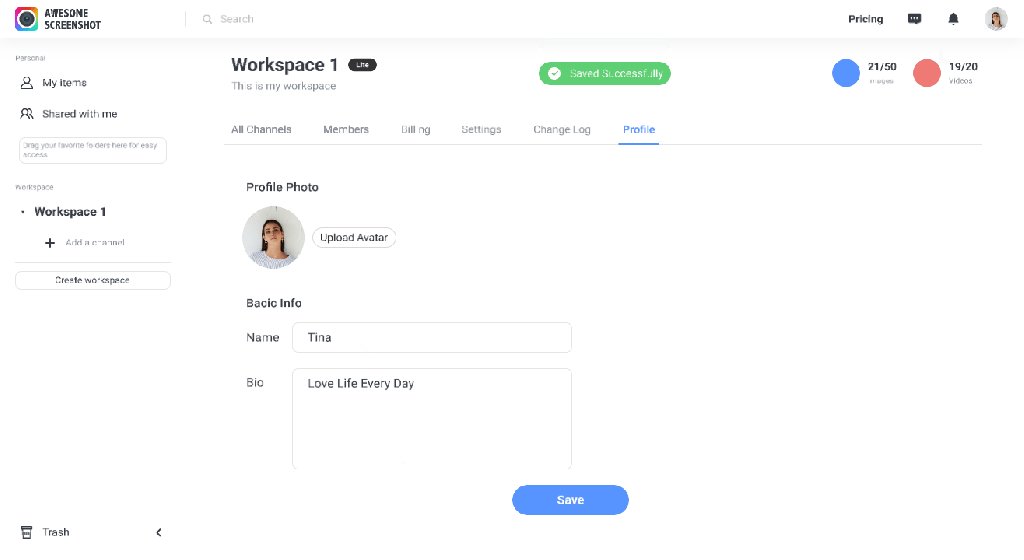
Update your profile to show who you are!:
Simply hovering your avatar, you’ll have quick access to update your profile picture, name, and basic information. This time-saving feature ensures that your profile accurately reflects who you are. Make a great first impression and keep your profile up-to-date with our latest profile editing feature!

Can’t wait to try? Sign in to your Workspace now for free
Your feedback matters to us! We’d love to hear your thoughts on our updates. Please share your suggestions in the comments section below. Your input helps us continue to improve and provide you with the best product experience. Thank you!